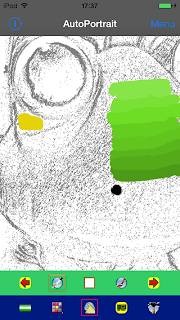
After that, users paint the face of a stuffed frog in yellow with the brush.
In addition, if the syringe icon that will appear after the leftmost arrow icon in the toolbar having the arrow icon on both the left and the right was tapped twice is tapped, the screen will change to the following image.
After this, users can absorb the color of the paint on the screen by using the syringe.
A color in the color palette will change to green by tapping on the green area in the face of a stuffed frog in order to do so.
| Back | Next |
© 2014 Mas Software Studio All rights reserved.